Link-Maskierung mit Base64 und Javascript
In Webprojekten, welche sehr viele ähnliche/identische URLs generieren oder Seiten ohne relevanten/einzigartigen Content bereitstellen, stellt sich oft die Frage, wie diese Seiten zur Verbesserung der Crawlingeffizienz aus der internen Verlinkung ausgenommen werden können, damit der Googlebot oder andere Bots diese nicht mehr aufspüren können. Für Nutzer der Website sollen die Verweise auf entsprechende URLs immer noch sichtbar und navigierbar sein. Zur Maskierung der Links haben sich PRG-Pattern oder Javascript als bevorzugte Lösungen etabliert.
Insbesondere PRG-Pattern sind meist sehr aufwändig und teuer in der Umsetzung (gleichwohl die Königsdisziplin der Linkmaskierung), so dass hinterfragt werden sollte, ob auch andere Optionen in Frage kommen. Javascript-Links wiederum werden in vielen Fällen von Google geparst und aufgelöst.
Eine Variante der Maskierung ist die Codierung des Link-Elements über einen Base64-codierten String mit anschließender Decodierung über Javascript. Diese Methode ist vergleichsweise einfach zu implementieren und sollte auch für Projekte mit überschaubarem Budget leicht umsetzbar und auf die jeweils eingesetzte Technologie adaptierbar sein.
Auch für andere Anwendungsfälle kann die Methode durchaus nützlich sein. Zum Beispiel lassen sich damit weitere Elemente auf Webseiten schützen, die zur Spamprävention nicht unbedingt von Crawlern gefunden werden sollen, wie E-Mail-Adressen bzw. Mailto-Links.
Inhaltsverzeichnis
Technische Implementierung und Beispiel-Codes
Links einer bestimmten Sektion der Website (z.B. selektive Filter-URLs) werden über das Backend zunächst mit einer eigenen Klasse versehen. Das href-Attribut wird zudem durch ein individuelles data-Attribut ersetzt. Wahlweise kann auch das a-Tag durch einen span ersetzt werden, damit jegliche Hinweise auf einen möglichen Link entfernt werden. Styles werden so angepasst, dass sie denen von gewöhnlichen Links auf der Website entsprechen. Die URL im href bzw. im data-Attribut wird über Base64 codiert (z.B. über die base64_encode Funktion in PHP).
Zur Decodierung der URL wird ein Javascript eingesetzt. Das Skript fügt einen Event-Listener für das DOMContentLoaded-Ereignis hinzu, welches ausgelöst wird, wenn das DOM der Seite vollständig geladen ist. Sobald das Event ausgelöst wird, durchsucht das Skript die Seite nach Elementen mit der individuellen Klasse (in unserem folgenden Beispiel, siehe weiter unten js-base64). Diese Elemente enthalten die Base64-codierte URL, welche anstelle von regulären Links verwendet wird.
Danach fügt das Skript jedem Element in der NodeList einen Event-Listener hinzu, der auf das Klick-Event reagiert und die Funktion handleClick() ausführt. Die Funktion wird aufgerufen, wenn ein Element mit der Klasse js-base64 geklickt wird.
Anschließend wird die Funktion atob() verwendet, um den Base64-codierten Wert im data-base64-Attribut des angeklickten Elements zu decodieren. Der decodierte Wert wird dann als neue URL an die window.location.href-Eigenschaft des Browsers übergeben, um die Seite zu laden, auf die der Base64-String verweist.
Decodiert der Googlebot Base64 Link-Elemente?
Unter SEO-Verantwortlichen kommt häufig die Frage auf, wie Google mit Link-Elementen umgeht, die mit Base64 codiert wurden, da es sich um ein Standardformat zur Codierung handelt, welches einfach zu durchschauen sein sollte. Die Befürchtung kann jedoch leicht relativiert werden: Solange es im Quelltext keinen eindeutigen Hinweis darauf gibt, dass es sich um ein Link-Element handelt oder dass der entsprechende String codiert ist, gibt es kaum einen Grund, warum die Suchmaschine willkürliche Decodierungsversuche von Zeichenketten unternehmen sollte – das wäre ein äußerst ineffizientes Unterfangen.
Im Fall von Base64-codierten Bildern funktioniert die Indexierung auch nur durch eine fest definierte und valide Syntax, wenn innerhalb eines img-Tags das src-Attribut codiert wird. Sobald an der Syntax Änderungen vorgenommen werden oder das HTML an dieser Stelle nicht valide ist, funktioniert die Indexierung nicht mehr. Das bedeutet, dass die Regeln zum Umgang mit entsprechenden Implementierungen (auch an anderen Stellen) nicht auf dem Prinzip Zufall beruhen.
Für die oben genannte Methode zur Demaskierung der Linkelemente ist zudem eine Nutzerinteraktion erforderlich, die der Googlebot zumindest aktuell noch nicht beherrscht: Ein gezielter Klick auf das entsprechende Element.
Die Diskussion um die Wirksamkeit technischer Linkmaskierung sollte nicht in der Theorie stehen bleiben. Entscheidend ist, was der Googlebot in der Realität macht – und was nicht. Wenn eine korrekt implementierte Base64-Maskierung über Jahre hinweg keine nachweisbar gecrawlten URLs in den Logs erzeugt, obwohl sie funktional im Frontend aufrufbar sind, spricht das eine klare Sprache. Entscheidend ist nicht, ob der Googlebot es könnte, sondern ob der Googlebot es tut.
Fehlerhafte Implementierungen & Vermeidung unerwünschter Resultate
Eine mögliche Skepsis im Zusammenhang mit Base64-codierten Link-Elementen resultiert häufig aus Erfahrungen, die mit fehlerhaften Implementierungen gemacht wurden. Folgende Cases stammen aus etablierten Online Shops (oder aus eigenen Tests), die nicht zum gewünschte Resultat führten. Es zeigt sich, dass Feinheiten in der Umsetzung über den Erfolg der Maßnahme entscheiden.
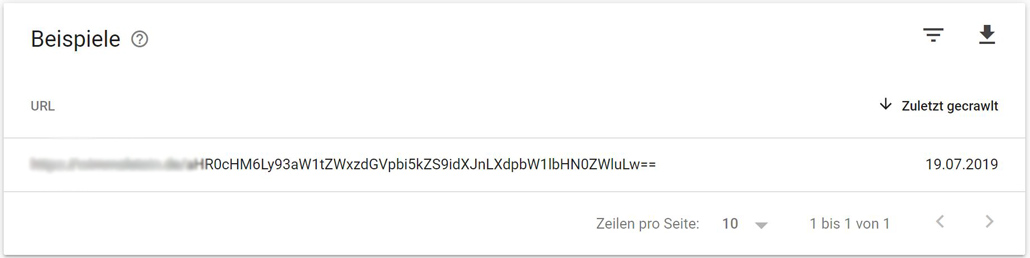
1. Das href-Attribut wurde nicht durch ein data-Attribut ersetzt: Der Googlebot ist völlig verrückt nach allen Angaben im href-Attribut (auch jenseits von a-Tags) und führt direkt Requests auf den codierten String aus. Wie der nachfolgende Screenshot aus der Google Search Console zeigt, ist das Resultat ein fehlerhafter Aufruf.
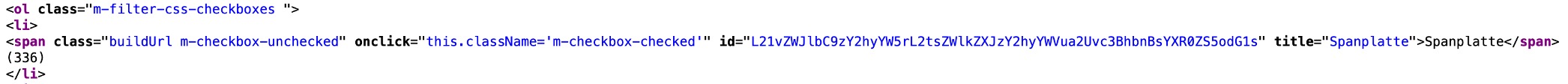
2. Die Base64-Decodierung erfolgt nicht durch ein Klick-Event sondern durch ein Onload-Event: Seitdem der Googlebot Websites rendert, dürfte der Effekt klar sein: diese Form der Implementierung zeigt keinen Erfolg und verlinkte URLs werden gecrawlt. In den nachfolgenden Abbildungen (Filternavigation eines Möbelshops) jeweils die Quellcode-Ansicht (codiert mit zusätzlichem Onklick-Event) und die gerenderte Version (decodiert):


Vorteile & mögliche Schwachstellen der Lösung
Vorteile
- Extrem einfache und zeitsparende Implementierung
- Base64 ist nativer Bestandteil von vielen Libraries (Javascript & PHP können Base64 de- und encodieren)
- Es sind keine Hinweise mehr auf ein Link im Quelltext zu finden (
a-Tag undhrefwerden ersetzt und die Benennung desdata-Attributs im Austausch zumhreferfolgt neutral) - Die generelle Funktionsweise der Methode lässt Raum für weitere Varianten, die auf eine Unkenntlichmachung der Link-URL und weiterer Linkindikatoren setzt. So kann beispielsweise die Link-URL bzw. der Base64-codierte String durch eine ID ersetzt werden, die anschließend durch Javascript aufgelöst wird oder eine individuelle Codierung der URL
- Safe, solange der Googlebot oder andere Crawler nicht anfangen wild auf irgendwelche Elemente zu klicken
Mögliche Nachteile, je nach Einsatzzweck
-
Im Praxiseinsatz sollte bedacht werden, dass sich mit dieser Version der Maskierung durch die Codierung das Kontextmenü des Browsers mit einen Rechtsklick auf den Link nicht mehr öffnen läßt, da vom Browser kein valider Link mehr erkannt wird. Je nach Nutzungskontext könnte dies Einfluß auf das Nutzerzverhalten ausüben, vor allem dann, wenn die Codierung auf Elementen eingesetzt wird, für die Nutzer gerne mehrere Tabs öffnen (Produktdetailansichten etc.). Als Lösungsansatz kann ansonsten auch ein Eventlistener in das Script eingebaut werden, der auf
mouseoverhört.
Test- & Reproduzierbarkeit
Im Unterschied zu theoretischen Argumenten lässt sich die hier vorgestellte Methode wunderbar empirisch belegen und auch nachhaltig überwachen – durch Live-Tests und Logfile-Auswertungen. Wer zweifelt oder einfach Spaß am testen hat, kann das Setup sehr einfach und schnell selbst nachbauen.